Responsive Facebook Page Wall Feed
Configuration
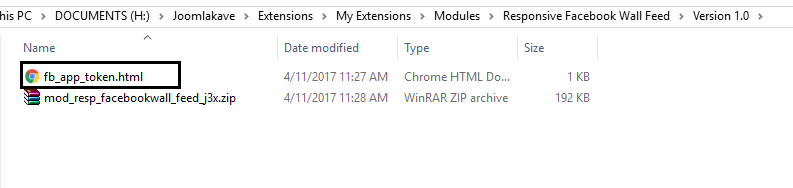
- At First Unzip the zip file that you got after purchase. You will see 2 Files, One is the Core Module zip file, and another is an HTML file titled "fb_app_token.html". In this HTML file you have to put Your Facebook User Access Token before installing the Module. (See Image 3)
- Now you have to create a Facebook APP. To generate Facebook User Access Token. See this Video to know How to create a Facebook App. Also in this video, the configuration of this module is explained in detail. So you can watch the full video.
- After Creating Facebook App You will get Facebook App ID/Key and App Secret Which will be needed to generate user access token. Let's Assume You have created Facebook App, So now you have App key and App Secret.
- Now check this documentation to Generate User Access Token.
- After generating Access Token, put that in the HTML file "fb_app_token.html" and save the file.(mentioned in 1st step)
- Now copy/drag that HTML file to the core module zip in the "tmpl/" dorectory. (open the zip and open tmpl folder and then copy that HTML file to tmpl folder, so that the access token remains in the tmpl folder in the core module zip.). if it seems difficult to you then, Please See This full Video documentation.
- Now install the zip to your site. Go to Module manager and open the Module.
- In the module You have to put Your Facebook Page Username, App ID and Your Site Domain. (See Image 4)
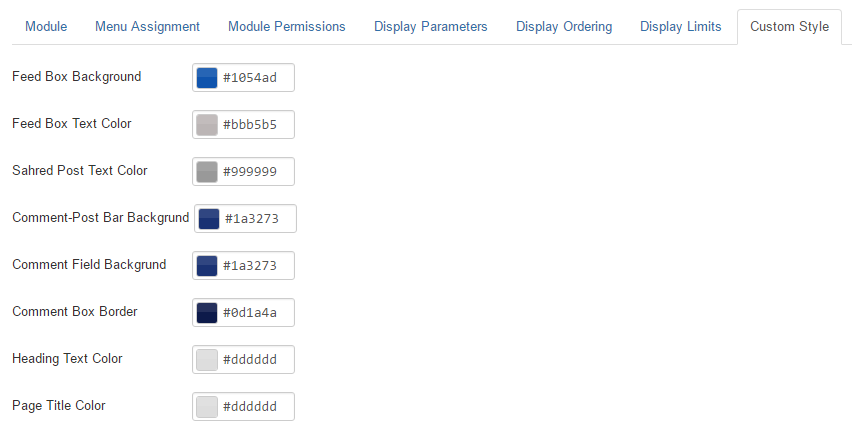
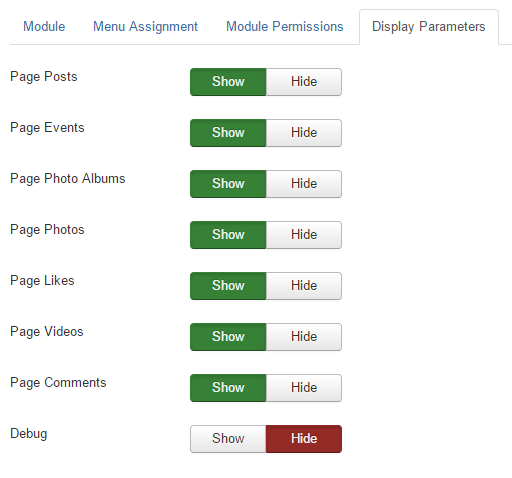
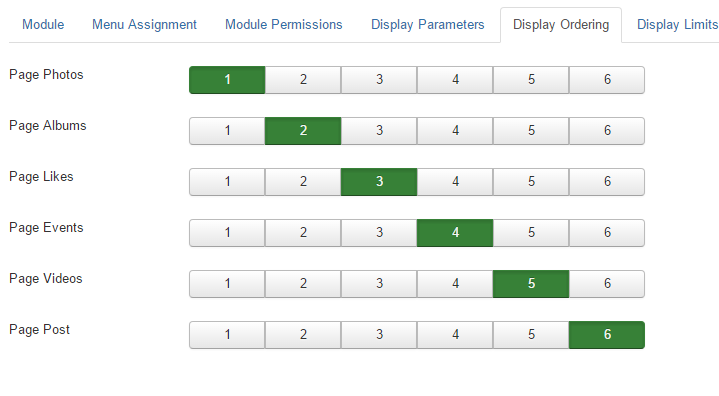
- Then You can select Theme, Styles customize styles, change display parameters, Limits etc. (See image 4, 5, 6, 7, 8)
Note*: if this step by step documentation seems complex to you. Please see the video documentation
Image 3

Image 4

Image 5

Image 6

Image 7

Image 8