Configuration
The "Open Graph Protocol For Virtumart" plugin has support of OG for Virtumart components. Open the plugin and make sure OG is enabled for the component for which you want to use the OG. for example, this plugin has option to enable OG for Com_content, Com_Virtuemart etc.So you have to enable OG for that component. [See image -3 ]
Now you have to put OG Tags in the Virtuemart products. Let's Assume you will set OG tags for Joomla Virtuemart products. Now got to Virtuemart products (Virtuemart -> products ) and open an product, you want to put OG tags.
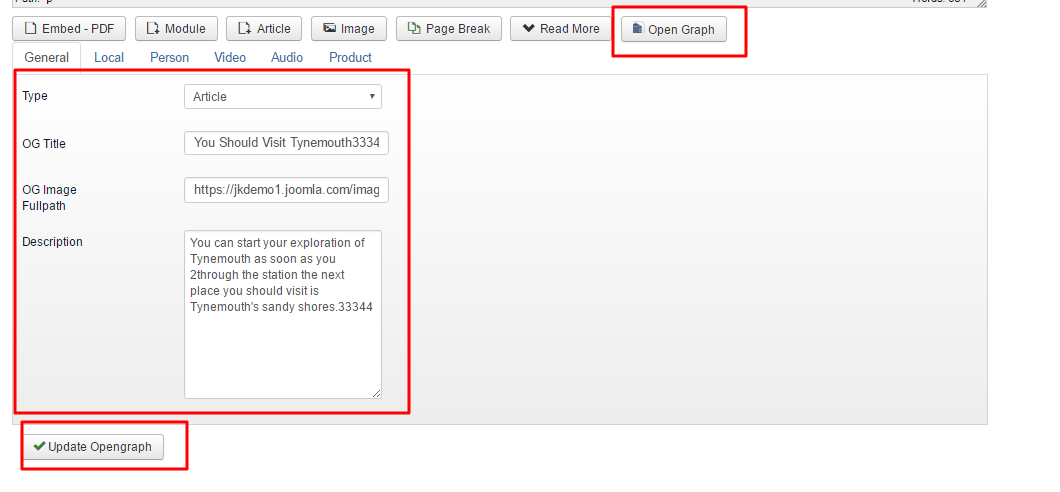
After Opening the Virtuemart products, you will find and extra button named "Open Graph" at the bottom of the editor. Click on that button and set OG tags. After setting OG tags, you must press the button "Update Opengraph". That's it. Now save & close the Virtuemart products See Image -4 to get idea.
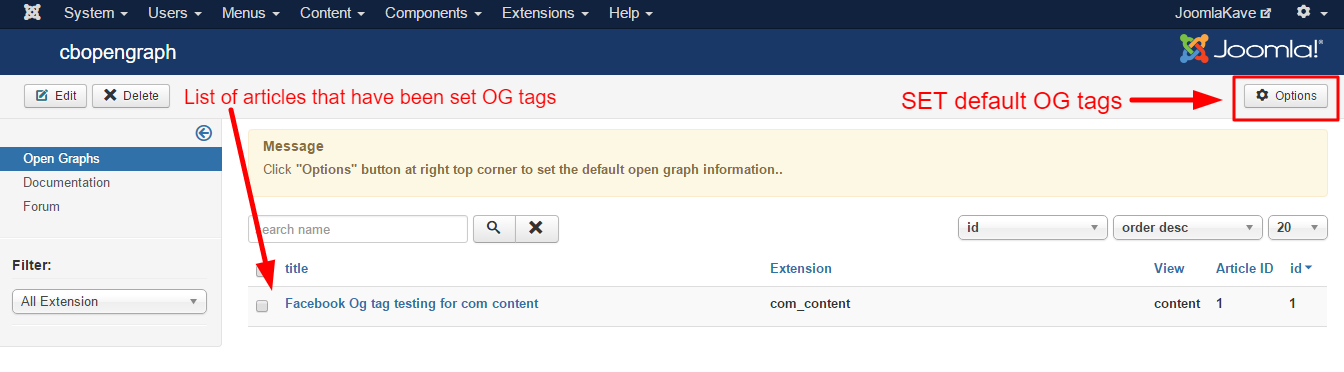
Now open the component(Component -> com-cbopengraph)to check the OG tags are set or not. A list of of articles will be listed here at the component which have already been set OG tags. So you can check here. You can also set default OG tags from component. There is a button named"Options"at the top-right corner. There you can set default OG tags. [See image -5]
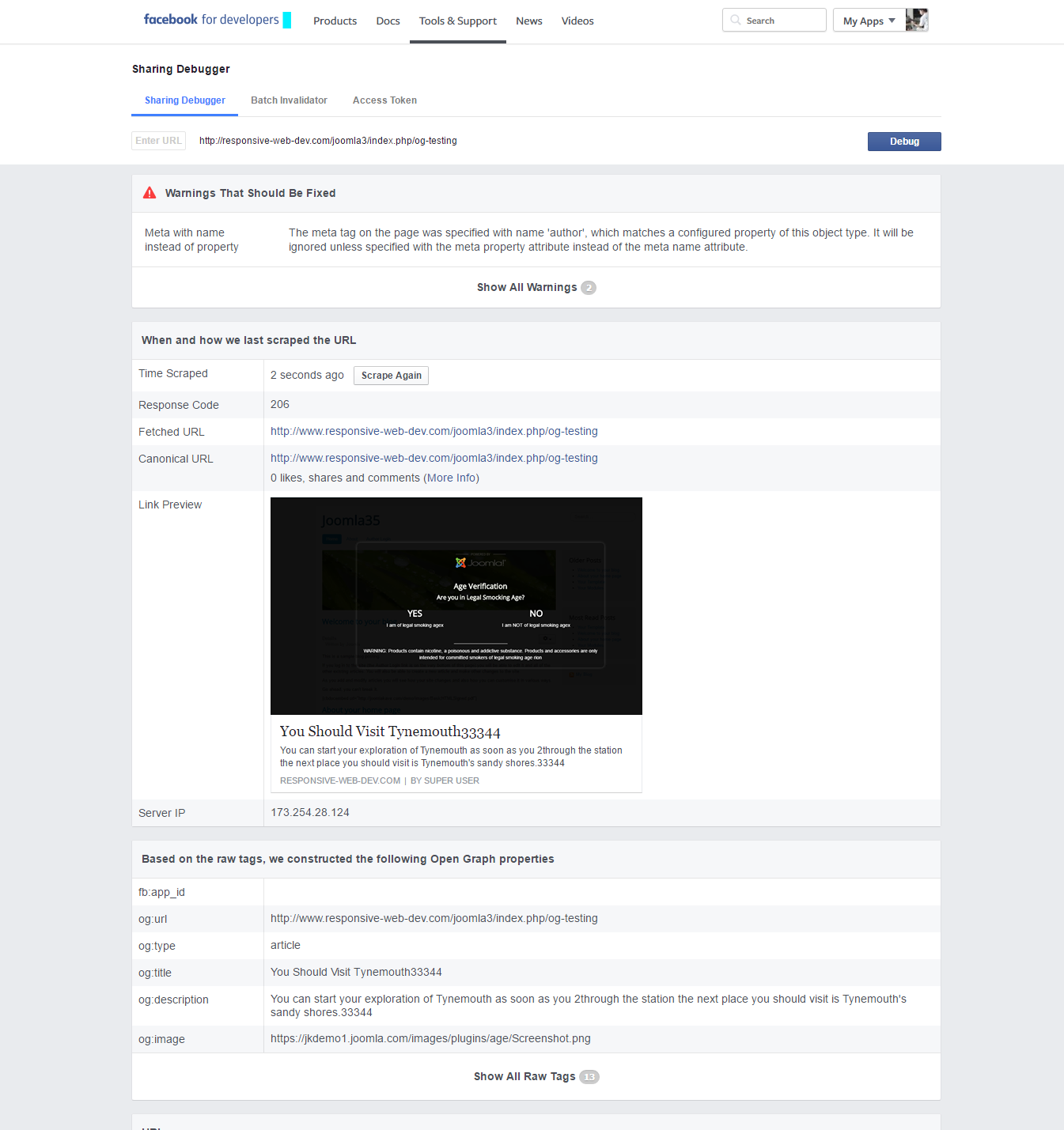
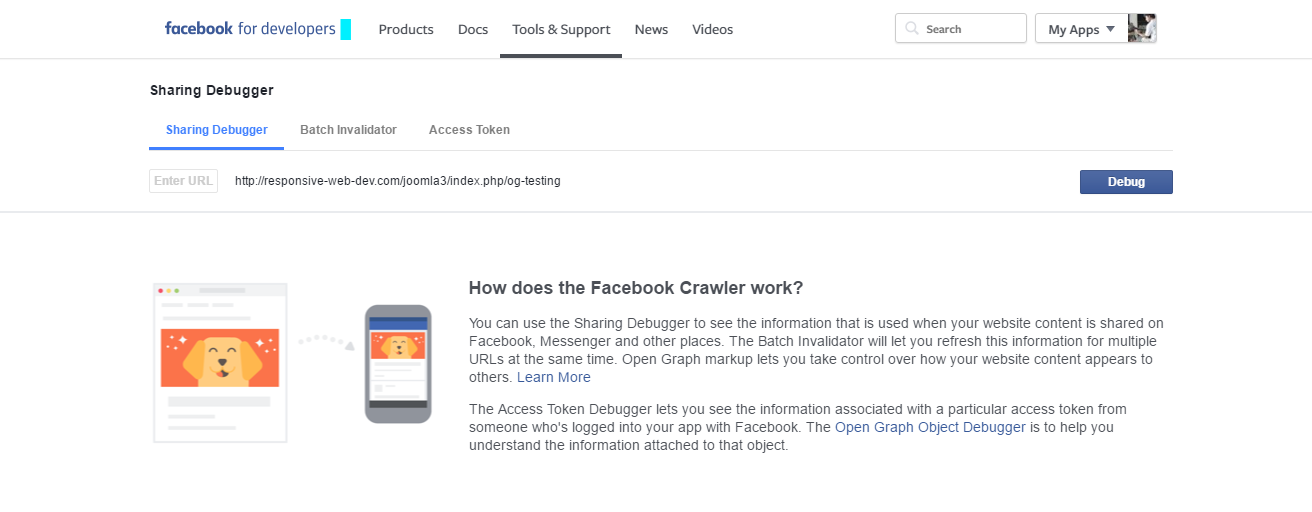
You already have set OG tags in a Virtuemart products. Now you have to check it using Facebook Debugger(https://developers.facebook.com/tools/debug/). Go to the following Facebook Debugger URL. and put there the Virtuemart products URL and click on"Debug"Button several(3/4) times. Now you can see OG tags that you set in the Virtuemart products. Now check the OG tags(title, Image, Description etc.) It means, Here in the debugger page, there will be same tags that you put in the articles. If you do not get same tags, the click on "Scrape Again" button several times, then you will get the same tags that you set. (See Image - 6 & 7)
You can also check OG by putting the article URL in to the facebook Post.
Check all images to get overall Idea.
Image -3

Image -4

Image -5

Image -6

Image -7